Cloud readiness kit - Meijer & Walters
From February 4 to April 12 2019, I did an internship at Meijer & Walters in Amsterdam. During this internship I learned a lot about
User Experience and User Interface design. Within a team of 10 people I worked as an Intern UX designer on
different projects. Ineke Meijer, the Creative Director and one of the founders of Meijer & Walters
guided me through this process.
User Experience and User Interface design. Within a team of 10 people I worked as an Intern UX designer on
different projects. Ineke Meijer, the Creative Director and one of the founders of Meijer & Walters
guided me through this process.
Rackspace
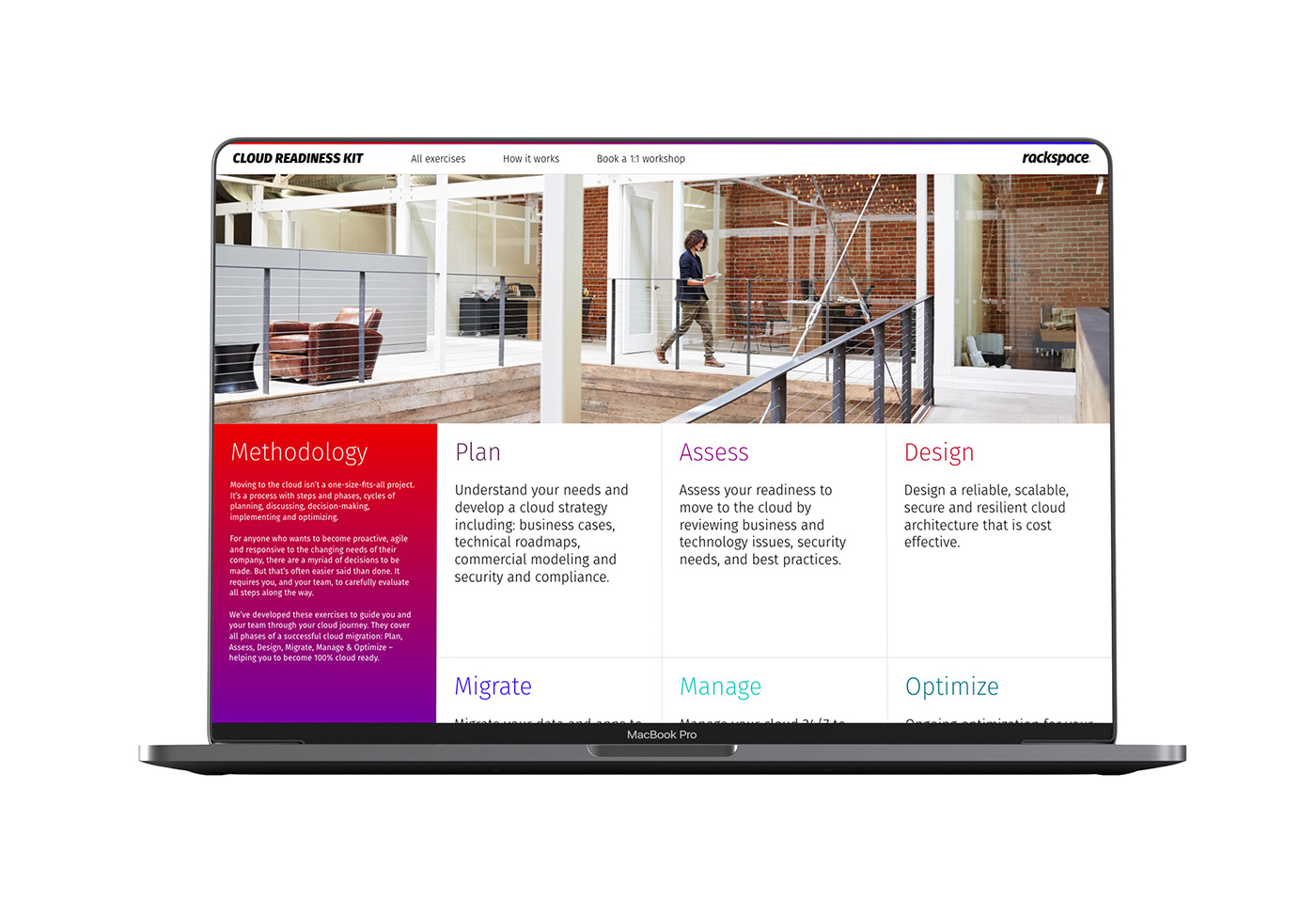
Meijer & Walters have already done many projects for Rackspace, including 'How Cloud Ready Are You?', where a decision tree poster and a card game were made. The poster helps agencies determine where they stand in their cloud journey, where to start and which steps to take for full cloud readiness. According to Rackspace, there are 6 steps for cloud readiness:

Case study
The project I got the opportunity to work on was closely related to 'How Cloud Ready Are You?'. In this project: 'Cloud Readiness Kit', the aim was to translate the card game and the poster in a digital way.
User experience fase
Together with the strategist, I entered the 'User Experience phase'. The entire project was viewed with an MVP approach, which stands for 'minimum viable product'. This means that a product has just enough features to interest and satisfy the customer, and to get feedback for future product development.
Together with the strategist, I entered the 'User Experience phase'. The entire project was viewed with an MVP approach, which stands for 'minimum viable product'. This means that a product has just enough features to interest and satisfy the customer, and to get feedback for future product development.
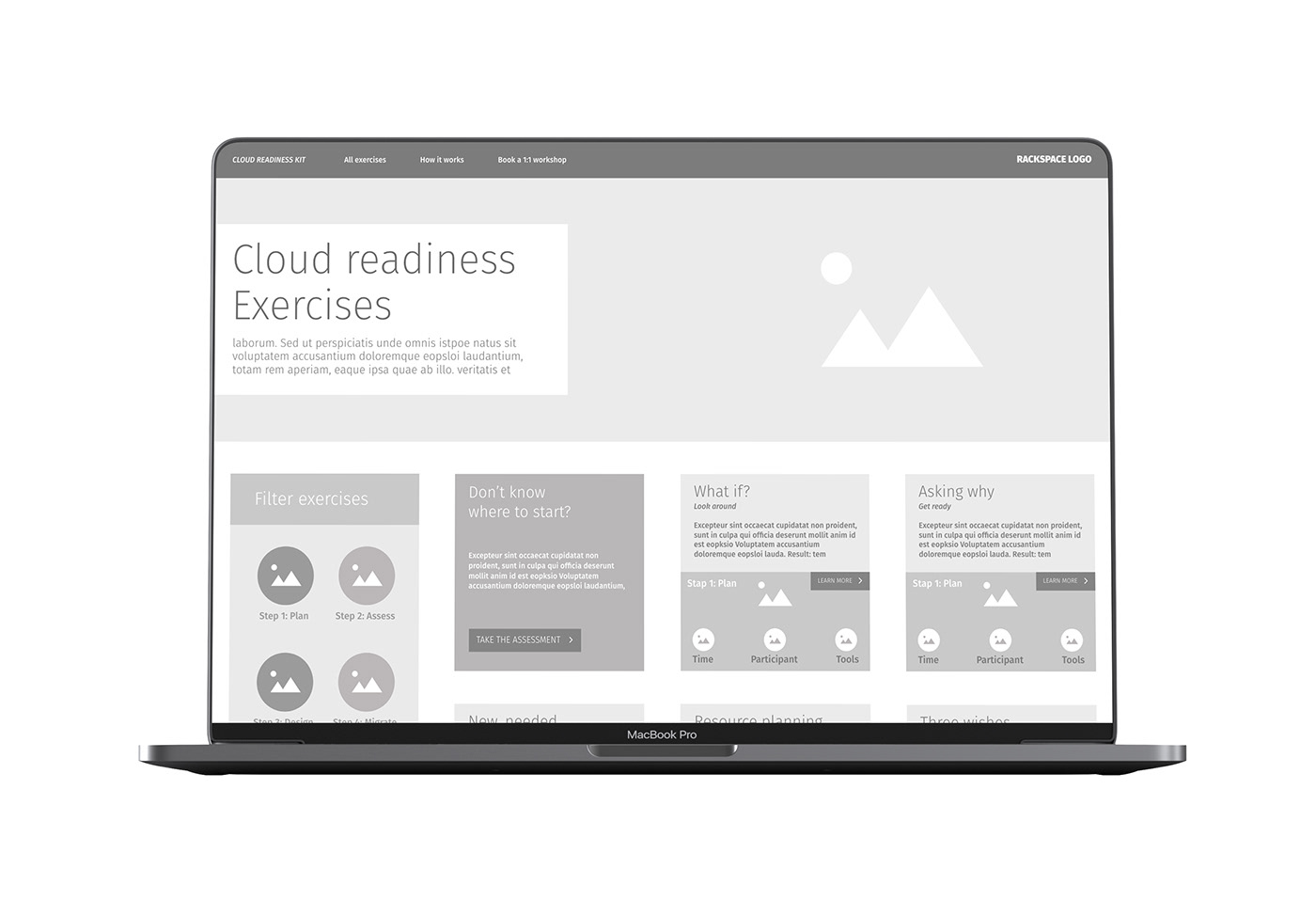
I made a flowchart, and then I looked per page (wireframes) what elements to create and turned them into wireframes. Sometimes we came to the conclusion that certain pages had to be merged or could be left out. Within this period I looked at the structure of the new website, and the flow of how the user navigates through the website. Which data is interesting for the future and what can we respond to (conversion)?







Design & Copy fase
When the flowchart and wireframes for mobile and desktop were made, it was time for the Design & Copy phase. Recently a completely new branding was created for Rackspace. The designer took a good look at how to apply it on the Cloud Readiness Kit website. Together with him I looked at the possibilities and we started with the design. the designer made all the screens for desktop, and I translated them to mobile format. There were also existing icons that had to get a new look that matched Rackspace's new branding. Together with the designer, I looked at the icons and made the changes in Illustrator so that they could be placed in the pages.
When the flowchart and wireframes for mobile and desktop were made, it was time for the Design & Copy phase. Recently a completely new branding was created for Rackspace. The designer took a good look at how to apply it on the Cloud Readiness Kit website. Together with him I looked at the possibilities and we started with the design. the designer made all the screens for desktop, and I translated them to mobile format. There were also existing icons that had to get a new look that matched Rackspace's new branding. Together with the designer, I looked at the icons and made the changes in Illustrator so that they could be placed in the pages.